Initial Concept
I was just surfing on web to find out something interesting and the PWA concept really hit me. It's really cool how a website can be mobile responsive not only in browser but also interact as a application. That's the primary concept to of making the application as hands on experiment. Oh ! Since there's a Netlify X Hashnode hackathon going on, why not make it a go for it. 😇
Where I landed
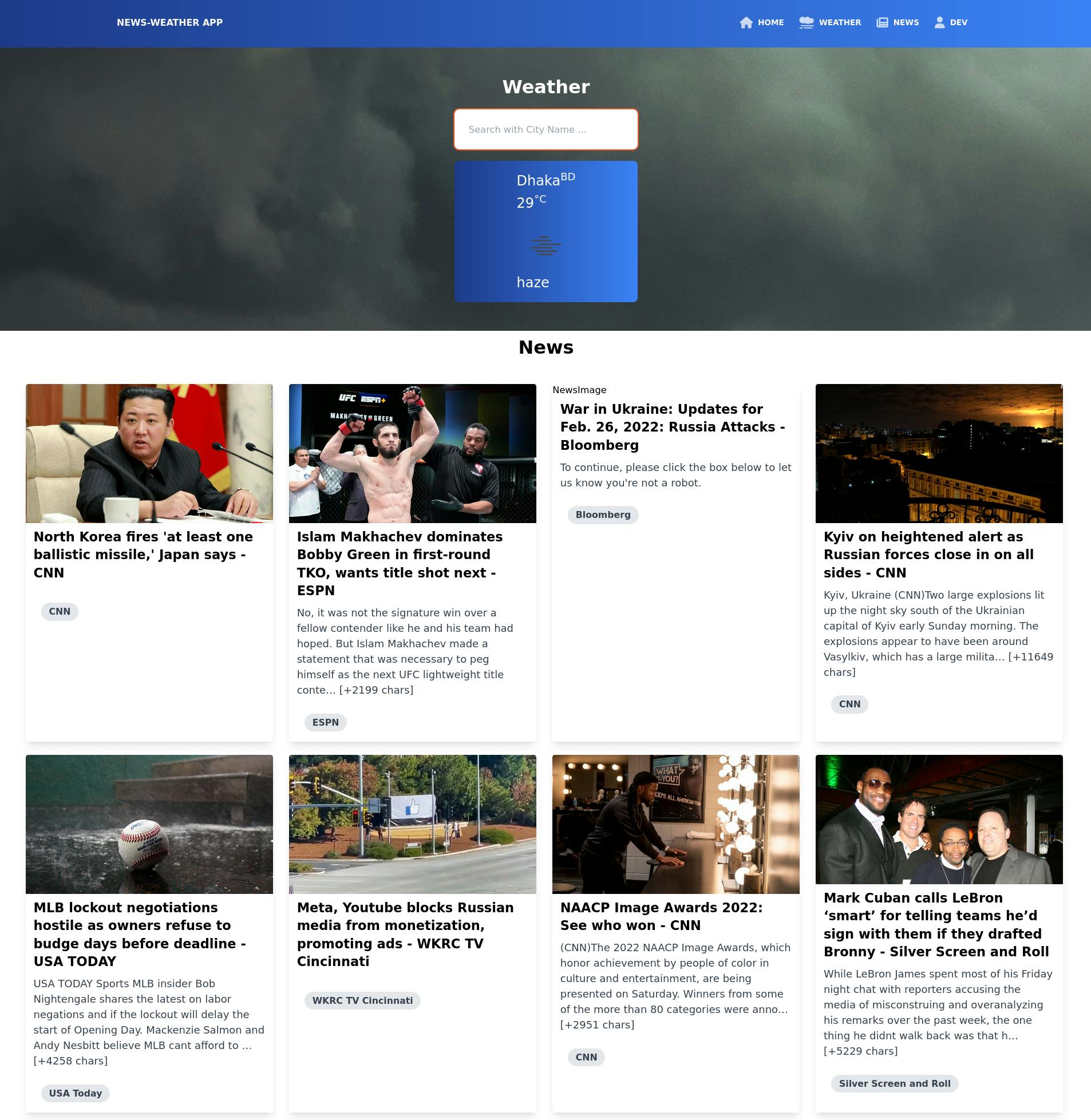
I wanted to work with multiple APIs something informative application and finished like this -

But when I deployed it on netlify, the news api started showing error. As I was using Open News API free service, it doesn't provide resources other than developing purpose 'localhost'. So, I was stuck only using the weather api. 😕
Used Tech
- Front-end : React
- API : Open Weather API
- Animation : CSS Animation
- Image Source : Unsplash
- Hosting : Netlify
- Version-Control : Github
Features
- Get weather condition city-wise.
- Moderate look with decent animation with color gradient.
- PWA, so in mobile view it can be installed, have a view and use as regular mobile application.
My attention point
The fact about that I felt mostly interested about this project is PWA(Progressive Web Application) concept.
PWAs provide a number of advantages to users — including being installable, progressively enhanced, responsively designed, re-engageable, linkable, discoverable, network independent, and secure. - MDN Web Docs

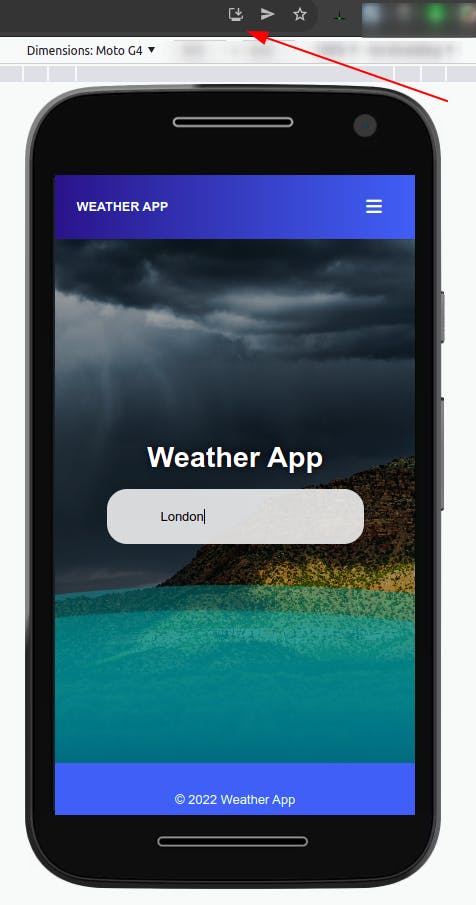
Here in the screenshot you'll find a little installer icon at the browser top. from where you can install it as desktop app which will run through pc browser.
And when you go to this website using chrome from a mobile there will be a notification to ask permission for installation and run as mobile application.
Working Demo
Anyway, please take a look at the demo and resources. you can contribute here too.
Live Demo - https://city-weather-live-update.netlify.app
Code Repository - https://github.com/njmsaikat/weather-live
My Learning
- REST API integration using ReactJS
- Progressive Web App (PWA) implementation
- Netlify Hosting and free Subdomain, CI/CD
Conclusion
Thanks for reading the article. 🤗 Thanks to #Netlify for arranging #NetlifyHackathon. Hope it's worth it. If it is, you can find me some places - Link Tree